
In diesem Artikel zeige ich dir, wie du mithilfe von H5P ganz einfach Drag and Drop Aufgaben erstellen kannst.
Schauen wir uns aber zunächst einmal an, was Drag and Drop Aufgaben eigentlich sind und wie man diesen Inhaltstyp sinnvoll einsetzen kann.
Was sind Drag and Drop Aufgaben?
Bei Drag and Drop Aufgaben kann der Nutzer Textboxen oder Bilder selbständig verschieben (Drag) und in entsprechende Ablagezonen ablegen (Drop). Damit du dir ein genaueres Bild machen kannst, hier die Drag and Drop Aufgabe, die wir in diesem Artikel erstellen werden:
Bei dieser Übung muss der Schüler die verschiedenen Begriffe an die jeweils richtige Stelle im Schaubild ziehen.
Wann eignen sich Drag and Drop Aufgaben?
Drag and Drop Aufgaben ermöglichen es dem Schüler, zwei oder mehr Objekte miteinander zu verbinden und so logische Verknüpfungen in einer visuellen Form zu erschaffen. Hier einige Beispiele für Drag and Drop Aufgaben:
- Objekte gruppieren, die zusammengehören oder etwas gemeinsam haben
- Objekte in einer bestimmten Reihenfolge anordnen
- Ein Objekt einem zugehörigen Element zuordnen
- Objekte in einem Bild richtig platzieren
Drag and Drop Aufgaben können aber auch als (visuelle) Abwechslung zu Multiple Choice Fragen dienen, indem aus verschiedenen Antworten die richtige ausgewählt und in den entsprechenden Antwortbereich gelegt wird.
So erstellst du eine Drag and Drop Aufgabe mit H5P
Ich zeige dir nun Schritt für Schritt, wie du mithilfe von H5P Drag & Drop Aufgaben erstellen kannst.
Schritt 1: Hintergrundbild (und ggfs. sonstige Grafiken) vorbereiten
Drag and Drop Aufgaben leben von visuell ansprechenden Bildern. Daher besteht der erste Schritt darin, ein Hintergrundbild vorzubereiten. Ich nutze dafür meist Powerpoint. Du kannst aber auch jedes andere Grafikprogramm nutzen. Wo du kostenlose Bilder findest, erfährst du in diesem Artikel.
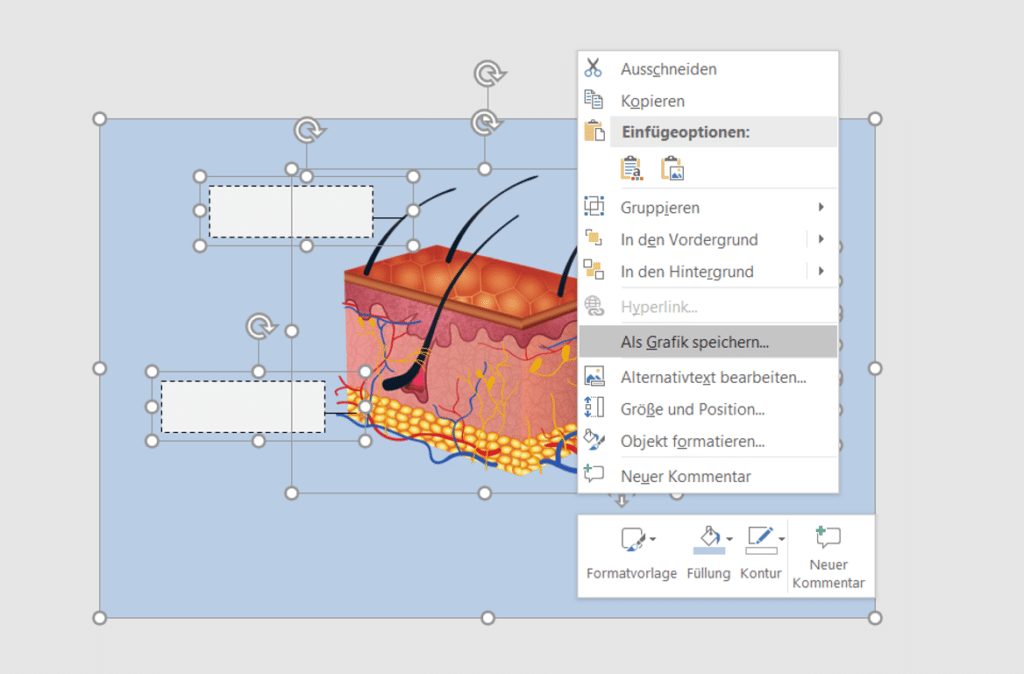
In unserem Beispiel habe ich eine Grafik zum Thema “Hautschichten” in Powerpoint eingefügt und ein hellblaues Rechteck als Hintergrund eingefügt. Ich habe auch bereits Platzhalter für die Ablagezonen eingefügt. Dies ist aber nicht immer unbedingt notwendig.
Ich habe im unteren Bereich mit Absicht etwas Platz gelassen, damit ich dort später die ziehbaren Textelemente platzieren kann.
Dann habe ich einfach alle Elemente auf der Folie markiert und per Rechtsklick auf der Maus auf “Als Grafik speichern” ausgewählt.

Schritt 2: Neue Drag and Drop Aufgabe in H5P erstellen
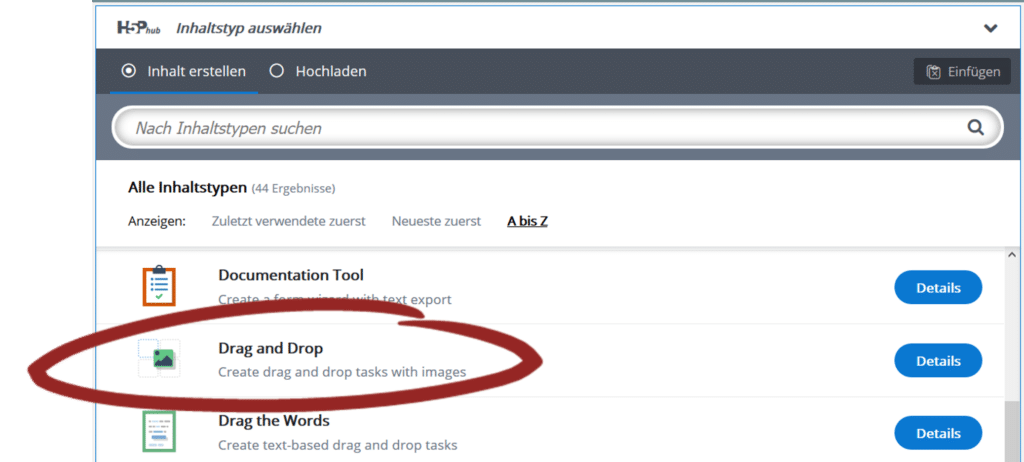
Nun erstellen wir eine neue Drag and Drop Aufgabe in H5P. Dazu einfach den entsprechenden Inhaltstyp aus der Liste auswählen:

Schritt 3: Einstellungen
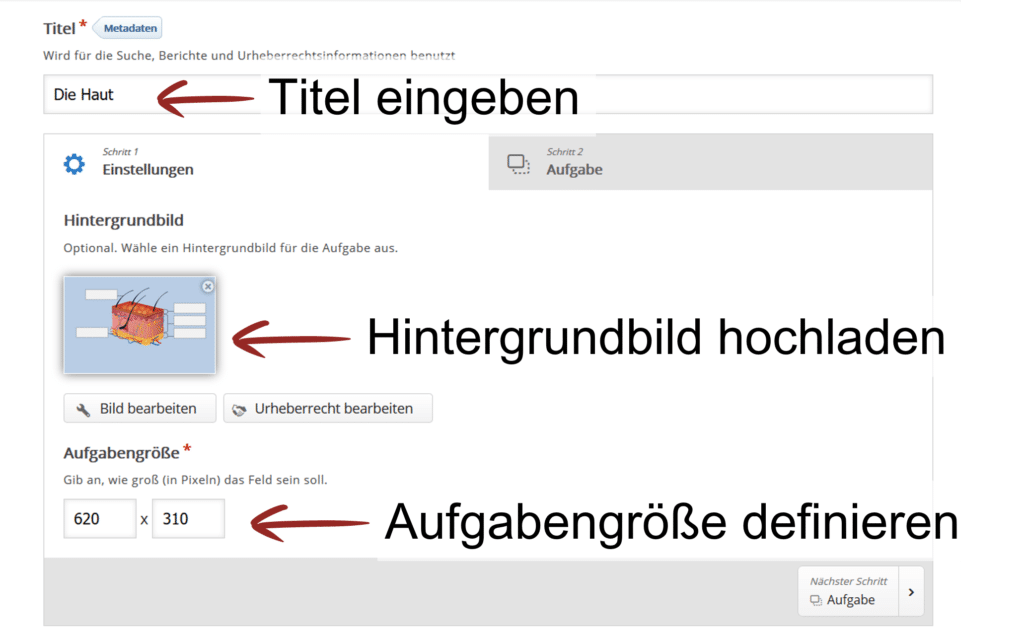
Der H5P-Editor öffnet sich und du siehst zwei Reiter: Einstellungen und Aufgabe. Beginnen wir mit den Einstellungen. In diesem Bereich geben wir zunächst einen Titel für unsere Aufgabe ein und laden unser Hintergrundbild hoch. Außerdem können wir die Aufgabengröße definieren.

Schritt 4: Aufgabe erstellen
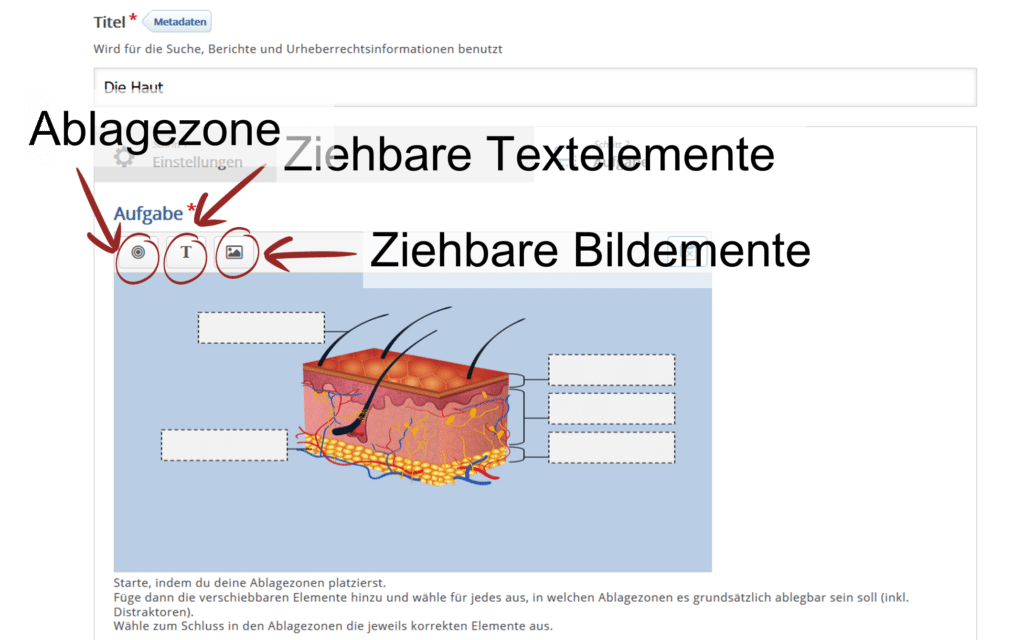
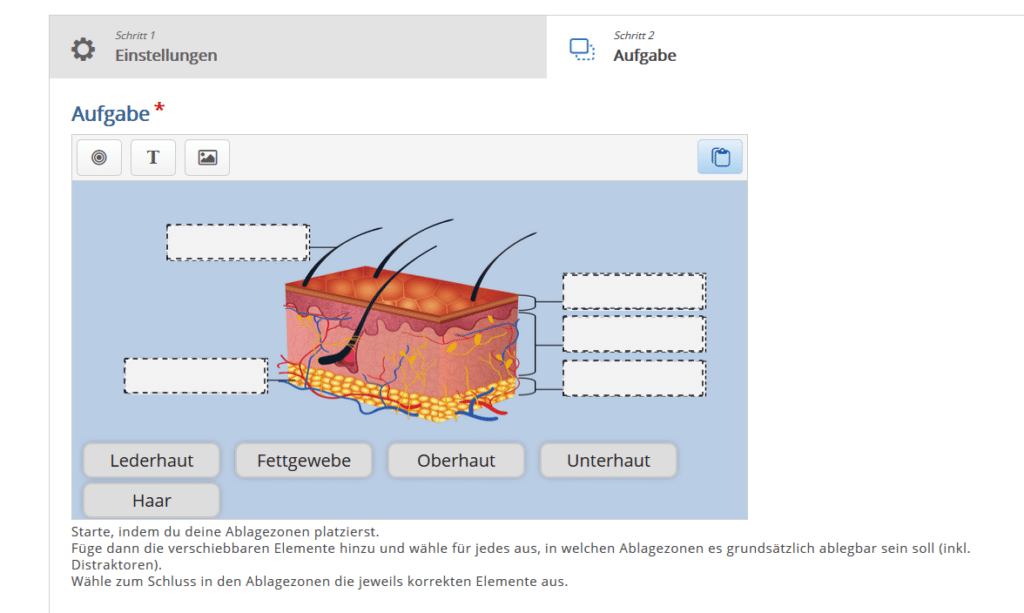
Nun erstellen wir die eigentliche Aufgabe. Dazu wechseln wir in den Reiter “Aufgabe”. Hier können wir nun unsere Ablagezonen platzieren, sowie ziehbare Text- oder Bildelemente einfügen.

Ablagezonen einfügen
Wir fügen zunächst unsere Ablagezonen ein. Dazu einfach auf das entsprechende Symbol klicken. Es öffnet sich ein weiterer Editor.
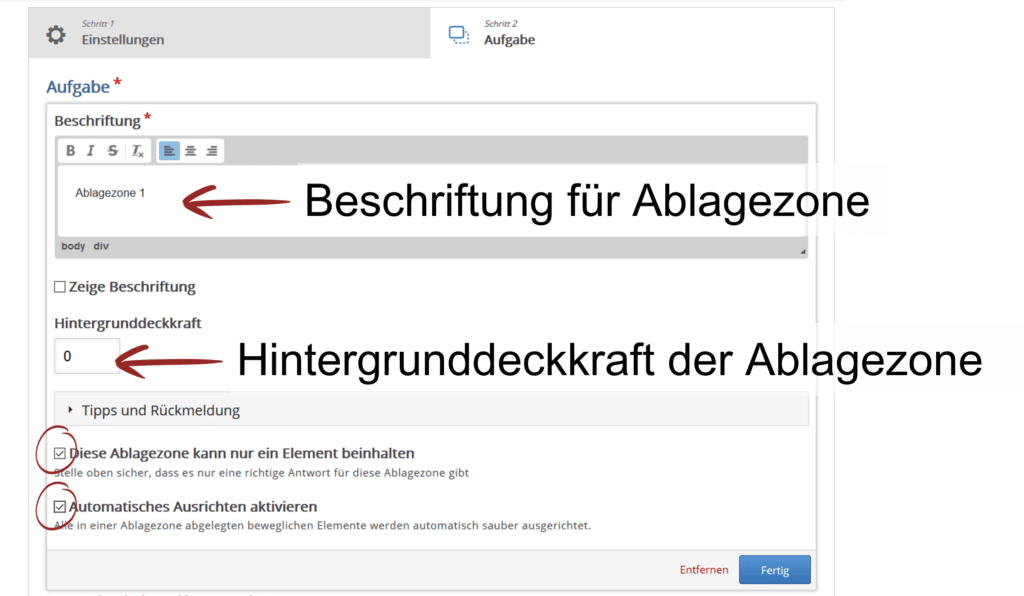
Hier geben wir die Beschriftung für unsere erste Ablagezone ein, legen die Hintergrunddeckkraft fest (in unserem Beispiel 0, da das Hintergrundbild bereits sichtbare Ablagezonen enthält) und können festlegen, ob unsere Ablagezone nur eine oder mehrere richtige Antworten enthalten kann (in unserem Beispiel ist nur eine Antwort pro Ablagezone richtig).

Nachdem du auf “Fertig” geklickt hast, erscheint dann die neue Ablagezone im Aufgabenbereich und du kannst sie entsprechend platzieren.
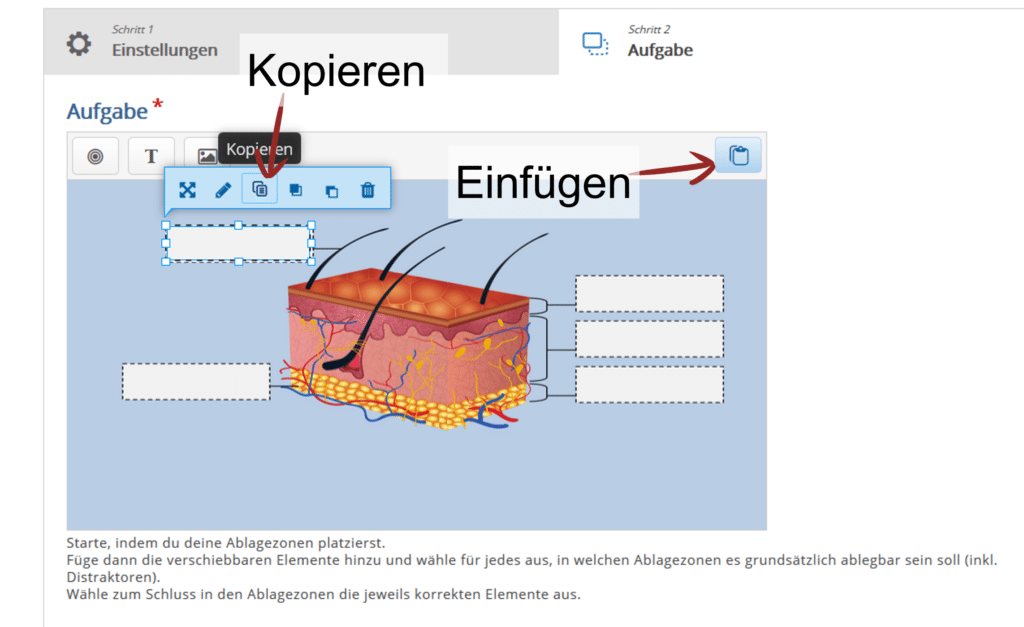
Nun haben wir aber nicht nur eine Ablagezone, sondern 5. Daher müssen wir weitere Ablagezonen einfügen. Die einfachste Möglichkeit besteht darin, die erste Ablagezone zu kopieren (und einzufügen) und in den Einstellungen nur die Beschriftung zu ändern.

Ziehbare Textelemente einfügen
Nachdem wir alle Ablagezonen eingefügt und platziert haben, erstellen wir nun die ziehbaren Textbeschriftungen. Dazu klicken wir auf das entsprechende Textsymbol (s.o.) und es öffnet sich der Editor.
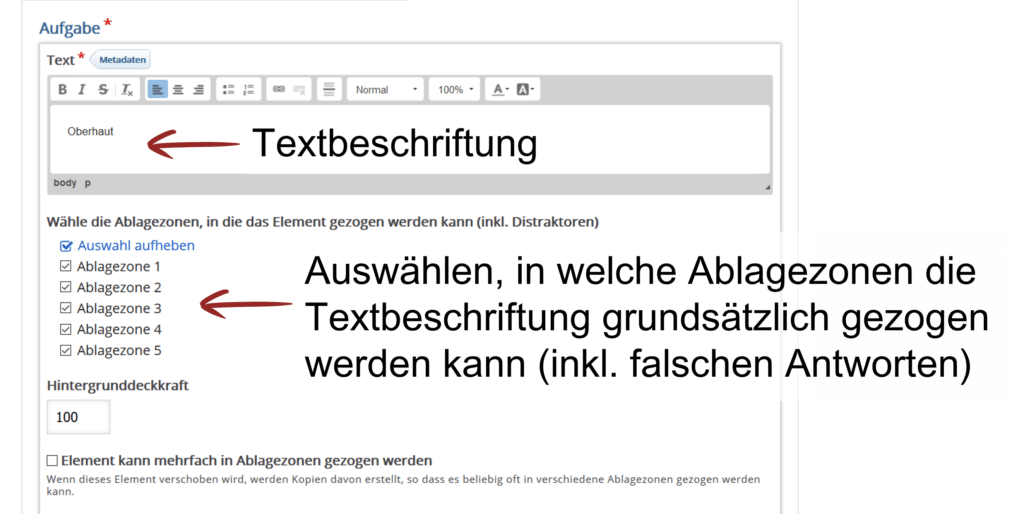
Dort geben wir die entsprechende Beschriftung ein und wählen aus, in welche Ablagezonen die Beschriftung gezogen werden kann. Hier geht es nicht darum, welche Ablagezone die Richtige ist, sondern in welche das Element grundsätzlich abgelegt werden kann (inkl. falscher Ablagezonen). In unserem Beispiel wählen wir alle aus.

Wenn du auf “Fertig” klickst, wird die ziehbare Textbeschriftung in den Aufgabenbereich eingefügt. Auch hier kopieren wir die erste Beschriftung wieder, da wir insgesamt 5 Beschriftungen benötigen. Diese platzieren wir im unteren Bereich der Aufgabe:

Korrekte Antworten auswählen
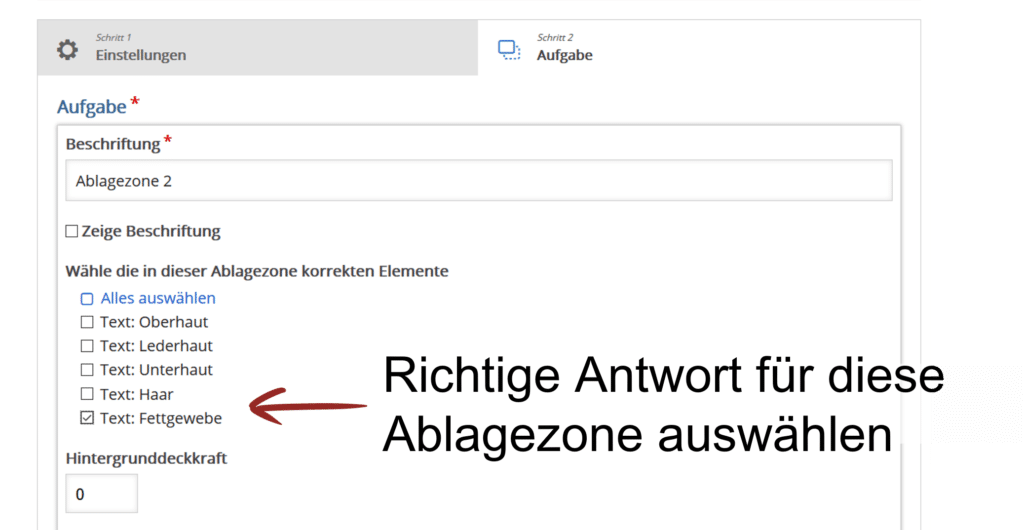
Nun müssen wir noch festlegen, welche Antworten korrekt sind. Dazu gehen wir noch einmal in den Editor einer jeden Ablagezone (Ablagezone anklicken, auf Stift-Symbol klicken) und wählen nun die richtige Lösung für die entsprechende Ablagezone aus:

Dies muss für jede Ablagezone wiederholt werden.
Schritt 5: Einstellungen für Aufgabe definieren
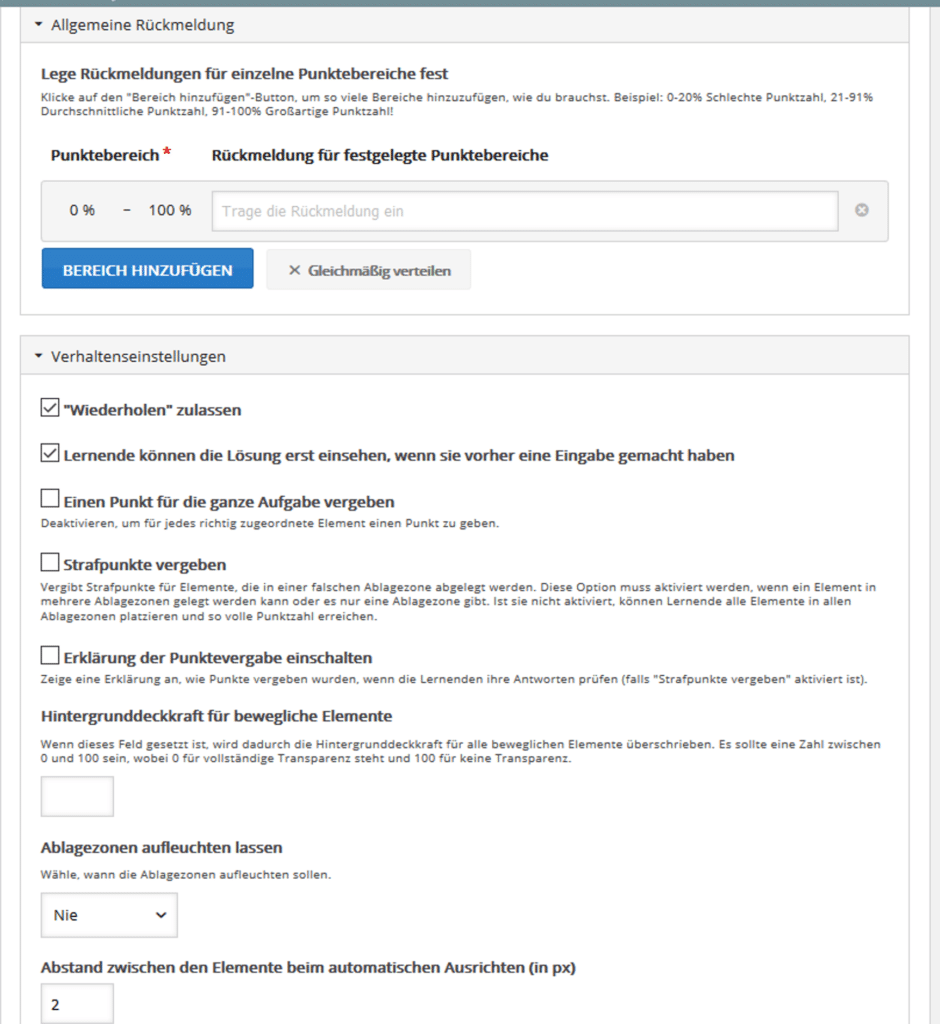
Im letzten Schritt können wir im unteren Bereich des Editors noch ein paar grundsätzliche Einstellungen für die Aufgabe definieren, z.B. ob eine individuelle Feedbackmeldung angezeigt werden soll, ob Strafpunkte verteilt werden sollen, etc.
Diese Einstellungen sind selbsterklärend, daher gehe ich in diesem Artikel nicht näher darauf ein. Hier ein Screenshot der Einstellungen, die ich für unsere Beispiel-Aufgabe definiert habe:

Schritt 6: Aufgabe erstellen
Nun ist unsere Drag and Drop Aufgabe fertig und wir müssen nur noch auf den “Erstellen”-Button klicken.
Fazit
Drag and Drop Aufgaben eignen sich für eine Vielzahl von Übungen und lassen sich mithilfe von H5Pganz einfach und innerhalb kurzer Zeit erstellen.








2 Kommentare zu „Drag and Drop Aufgaben erstellen mit H5P (Tutorial)“
Hi Julia,
vielleicht kannst du mir mit einem Problem bei drag & drop helfen. Ich habe alles im Prinzip so erstellt wie du im Tutorial. Funktioniert auch, nur bleiben die ziehbaren Text- und Bildelemente im drop-Bereich “stehen”, nachdem man die Aufgaben gelöst hat. Damit sind die Ergebnisse sichtbar. Ich möchte aber natürlich, dass sie vor jeder neuen Verwendung wieder in die Ausgangsposition “zurückfliegen”. Wie geht das?
Danke dir schon einmal,
Kat
Hallo Kat,
entschuldige bitte die verspätete Antwort. Zu deiner Frage: das kommt darauf an, welches Wirtssystem du verwendest (z.B. WordPress, Moodle, etc.).In den Einstellungen für H5P findet man eine Option “Angemeldeten Benutzern erlauben Aufgaben wiederaufzunehmen”. Diese Option muss man ausschalten, damit die Eingaben nicht gespeichert werden.
Liebe Grüße, Julia